在踏入一個新的語言或工具之前,建立環境一直以來都是讓人煩躁又不知所措的情況;所以我將會用常見的作業系統( Mac & Windowns)來進行工具上的安裝。主要其實就是 1. 安裝 Node.js → 2. 安裝 TypeScript → 3. 安裝 VSCode 編輯器 → 結束。
突然出現一個 NodeJS 是不是嚇到人了,還記得 TypeScript 是 JavaScript 的超集嗎,所以當然得先安裝一下 JavaScript 呀~其中常見使用的就是 NodeJS。最後會針對各個部分來進行額外的解說,先建立出第一隻程式碼是我們的首要任務「Hello World!」。
安裝 NodeJS
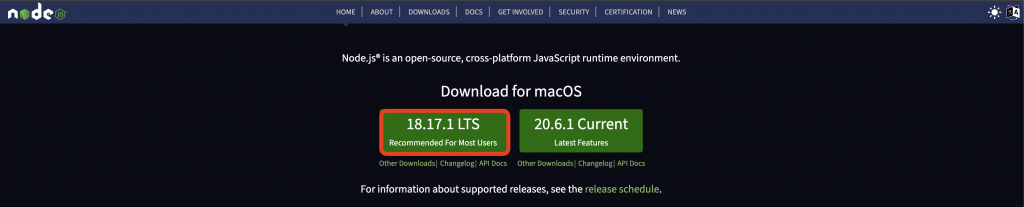
前往 Node 官網 下載 LTS 的版本。

》》》》》》下載中 》》》》》》
下載完成後 MacOS 系統會顯示副檔名( .pkg )的部分;而 WindonsOS 系統會顯示副檔名( .msi )的部分。

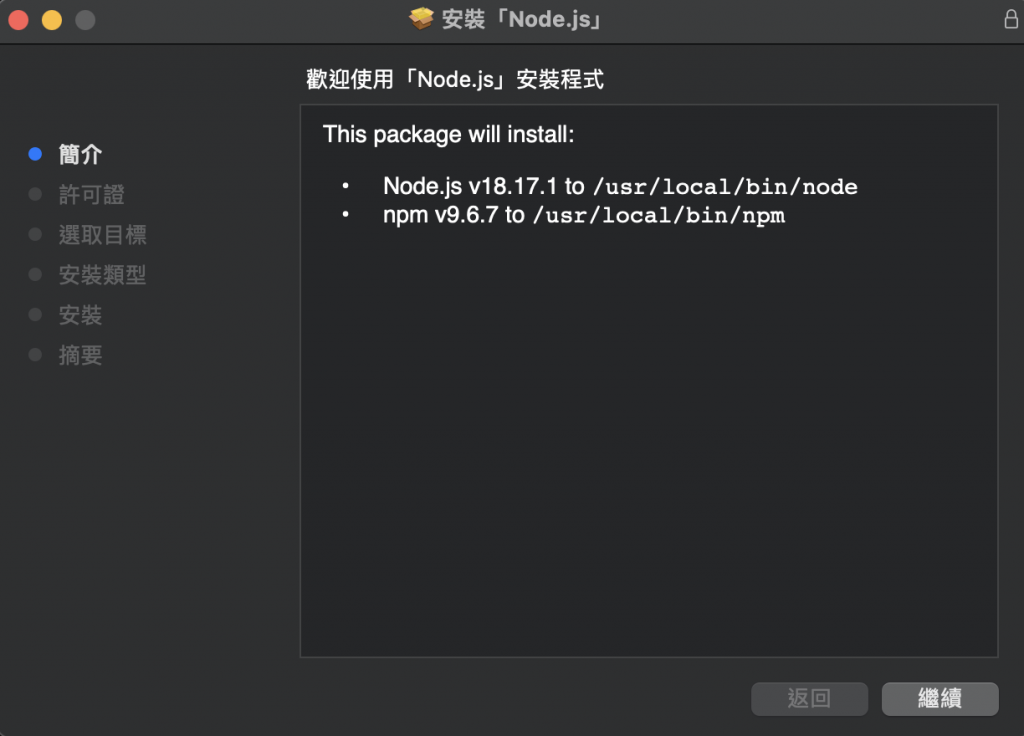
下載完成後直接點擊兩下,進入安裝介面(基本上一直下一步就結束了)。

安裝完成後,我們就要來確認一下是否有成功~請打開作業系統內的終端機。並輸入「 node -v 」就可以看到版本號為剛剛下載的版本號。

備註:在 MacOS 可以搜尋終端機(terminal);在 WindonsOS 可以搜尋命令提示字元(終端機)或是直接打 CMD 即可叫出來。
備註:如果安裝過程中沒有失敗,指令打完卻出現 not found 的情況,請將終端機都關閉後再次打開即可解決。
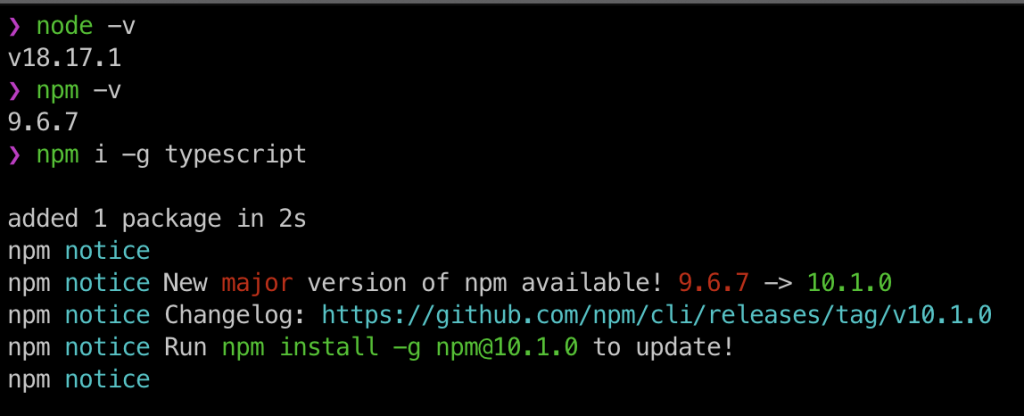
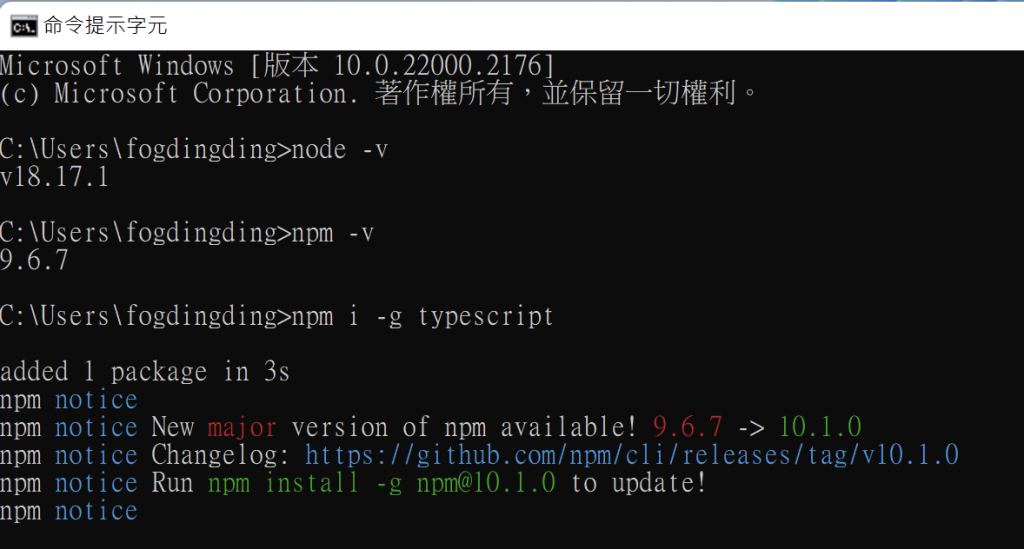
NodeJS 在安裝的時候會連帶順便安裝一個 NPM 的套件,順便檢查是否有安裝好。請輸入 npm -v 即可。
NPM 套件管理工具(node package manager ):
就是會幫我們安裝各種 JavaScript 能使用的工具之安裝小精靈
npm 順利出現版本號碼的話,就可以直接使用一行指令安裝好了。
npm i -g typescript


出現奇怪的畫面先不用緊張,第一行 add 1 package in 2s 代表我們有順利安裝了。下半部只是提醒我們說有新的版本可以使用,可以輸入指令 npm i -g npm@10.1.0 而已。
npm i -g typescript :其實等價於 npm install --global typescript
npm@10.1.0:其中的 @ 代表我想要指定某個版本號。
一樣透過終端機查看版本來確認 TypeScript 有沒有安裝成功。


需要前往 VSCode 官網進行下載。
突然又出現一個不相關的 VSCode 又是什麼,它同 TypeScript 為微軟官方釋出的工具(編輯器,專門用來撰寫程式碼的工具),可以進行程式碼自動補全( IntelliSense )、程式碼重構功能、內建了命令列工具和Git 版本控制系統。
不愧是微軟工具包山包海。

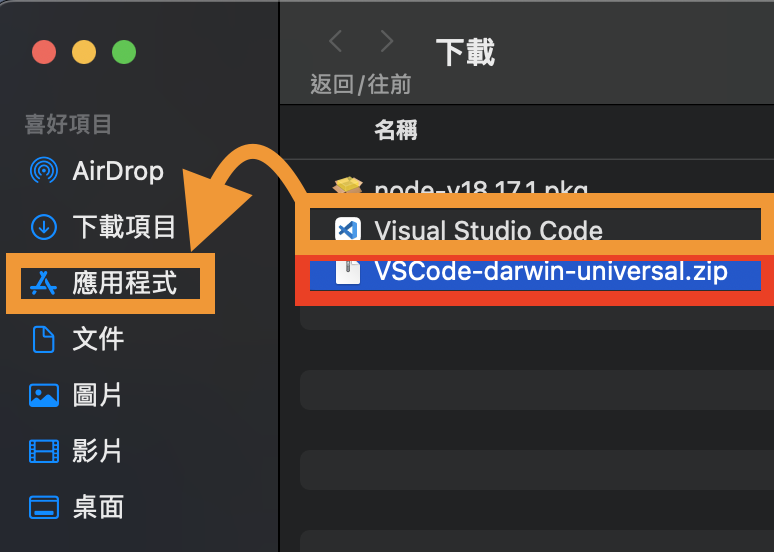
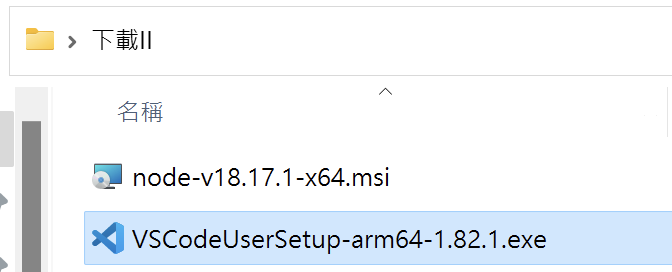
MacOS 可能會下載成(.Zip)壓縮檔案;WindonsOS 會下載成(exe)執行檔案。下載完成後回如下圖。
MacOS:連點兩下 .zip 壓縮檔案後會跑出 Visual Studio Code 的應用程式,再拉到應用程式的資料夾即可。未來只需要去應用程式點選或是其他快捷鍵方式開啟。
WindonsOS:連點兩下 .exe 執行檔案,下一步一直安裝即可完成。


接下來會先以建立出第一隻程式碼「Hello World!」當作首要任務的去使用 VSCode ,至於後續補充會放在最後面~

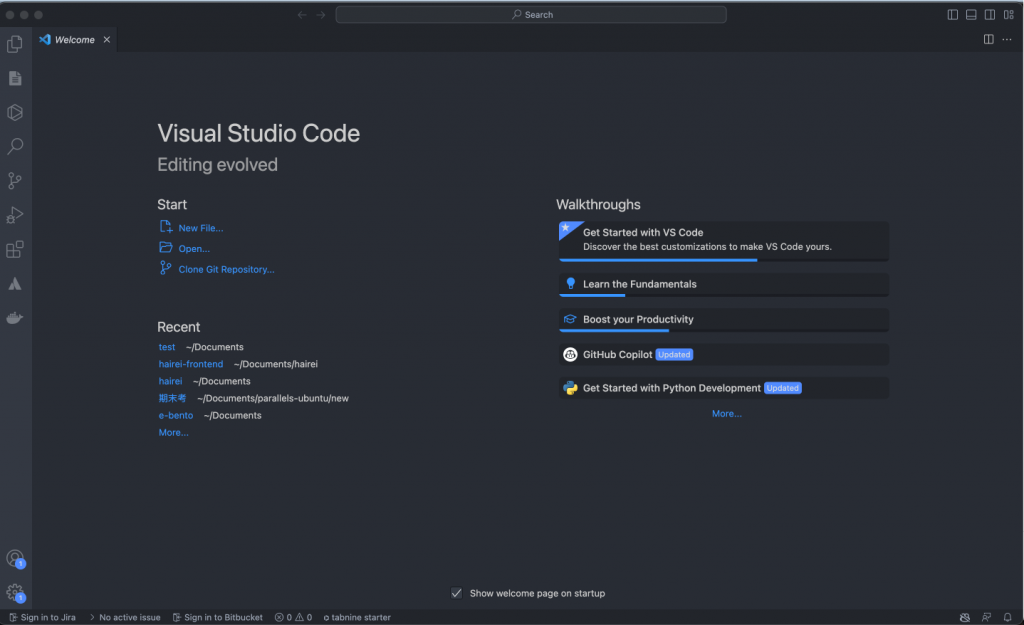
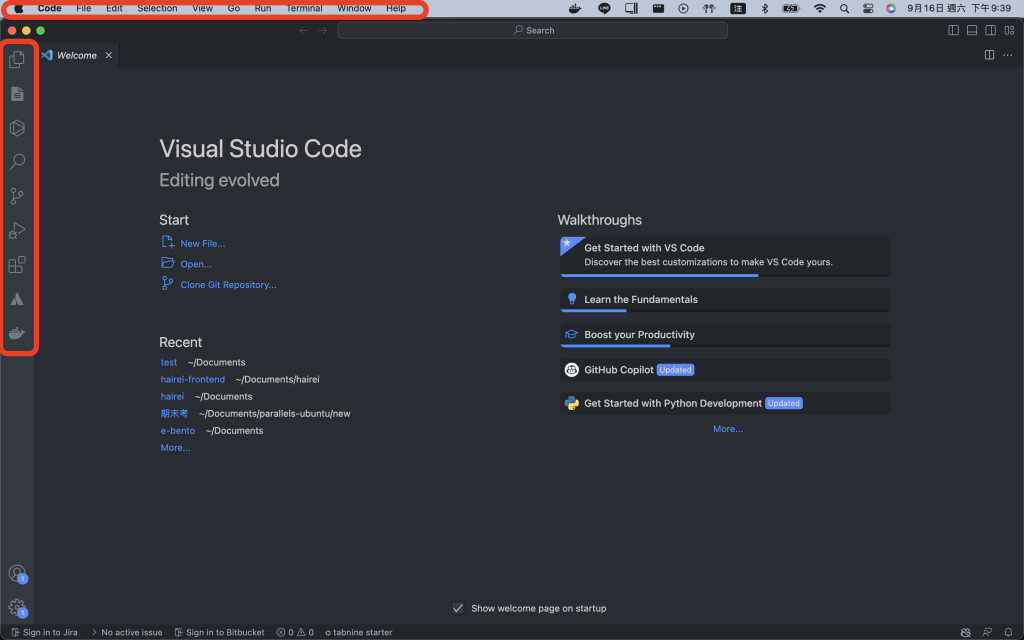
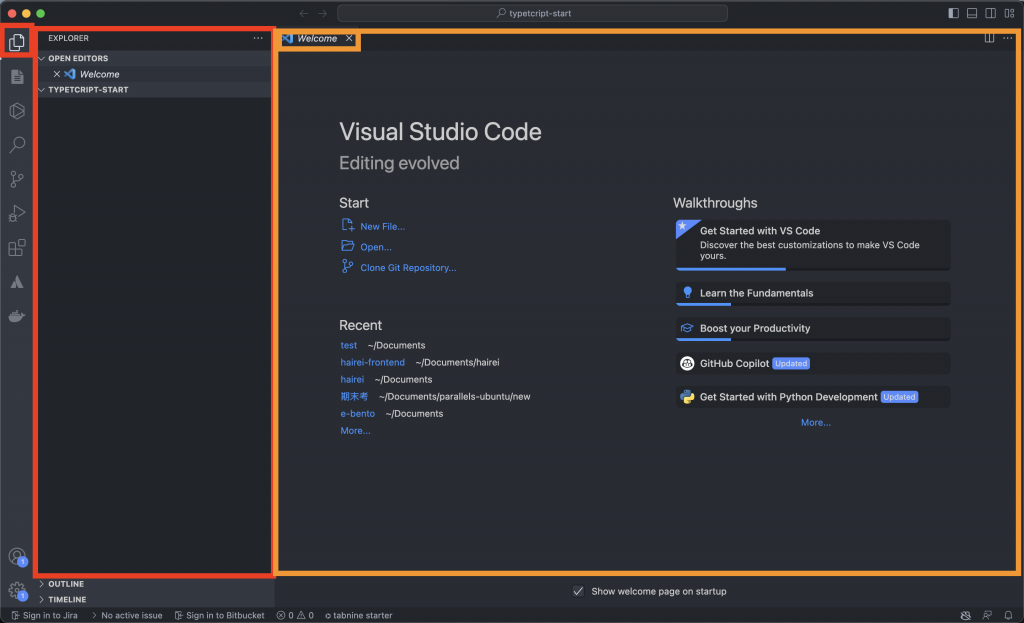
打開 Visual Studio Code 之後會看到類似的介面,這邊先大概介紹一下其中主要的介面。

上面是常見的軟體有的功能,左邊是軟體的快捷鍵圖示。其中我有裝了一些額外的擴充套件,不過我們主要會用到的通常只有其中幾個。但首先先讓我們繼續完成第一個小範例吧~

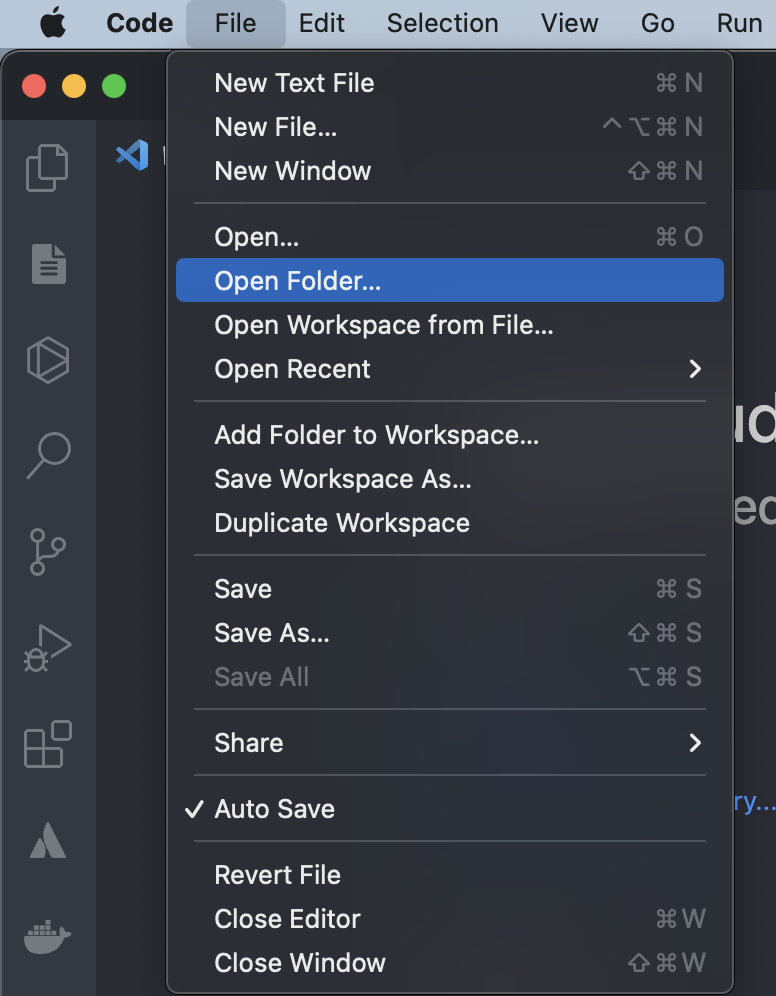
先點選 File → Open Folder 開啟資料夾。

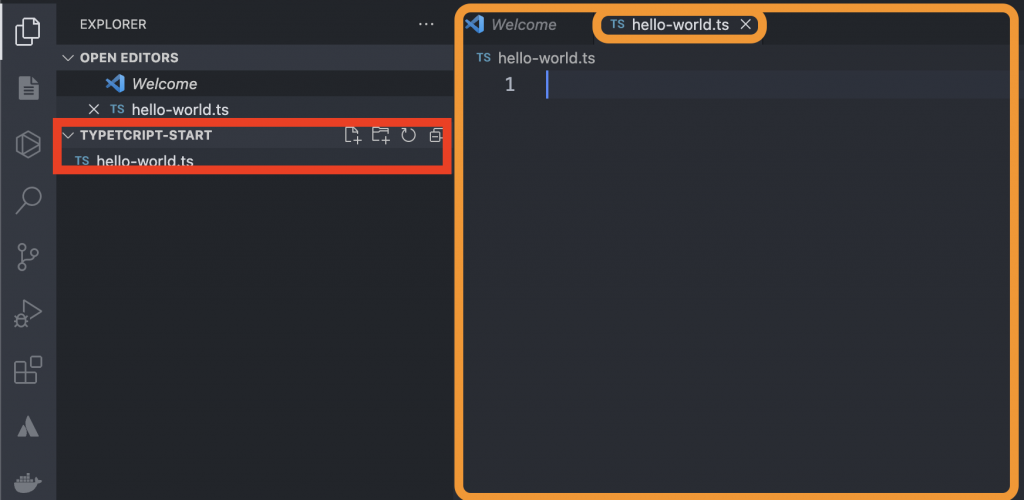
就會出現類似這樣的視窗,其中紅色部分就是目前路徑下的檔案有哪些;橘色部分則是曾經開啟的檔案內容。
現在就讓我們來新增第一隻範例程式碼吧~

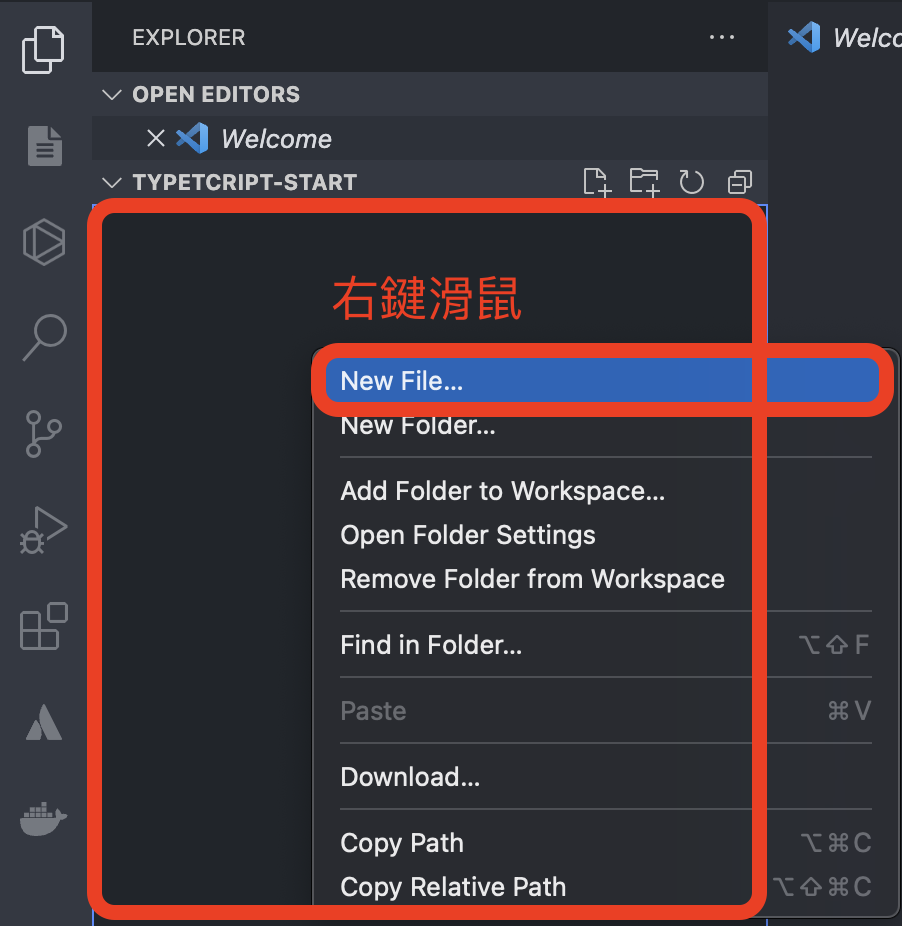
紅色的檔案視窗範圍內 → 點選滑鼠右鍵 → 點選 New File 新建一個檔案名稱為 hello-world.ts 。

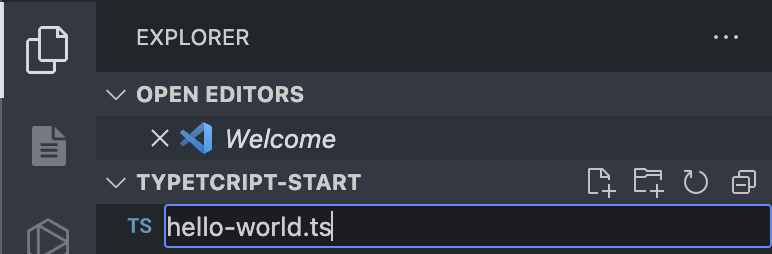
直接打入 hello-world.ts 就可以新建一個檔案了,完成後會如圖。

左邊紅色視窗是我們資料夾內有哪些檔案視窗;右邊則是我們剛剛建立的檔案。
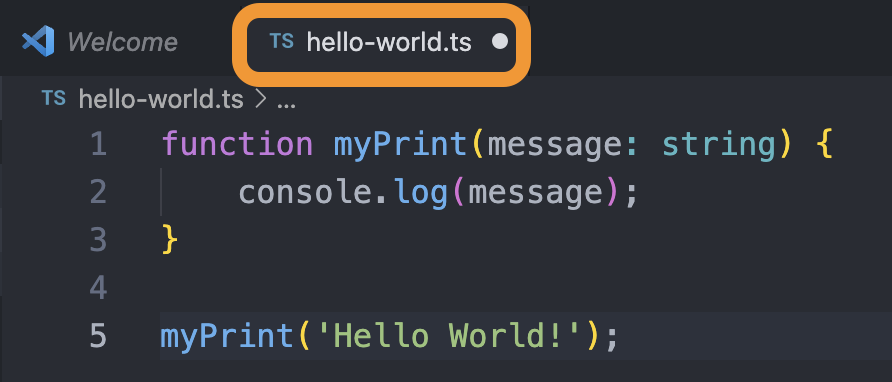
在裡面打上我們的範例程式碼。
function myPrint(message: string) {
console.log(message);
}
myPrint('Hello World!');

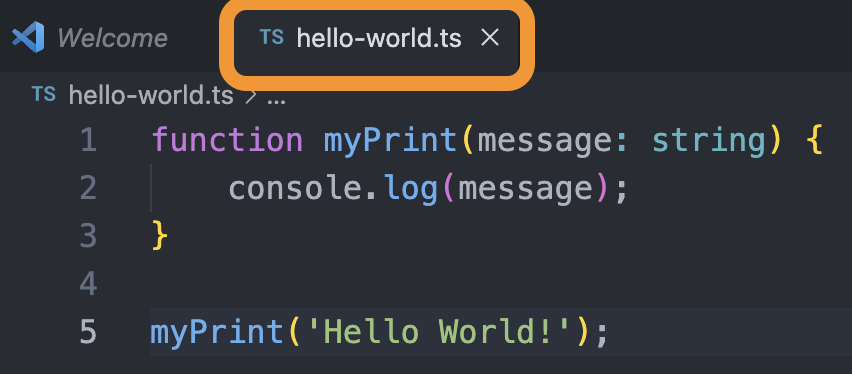
完成後要小心檔案名稱旁邊有一個圓形圈圈,代表尚未存擋,如果存完就會消失。

至此我們已經順利完成 TypeScript 程式碼的撰寫了,但是該怎麼執行呢?
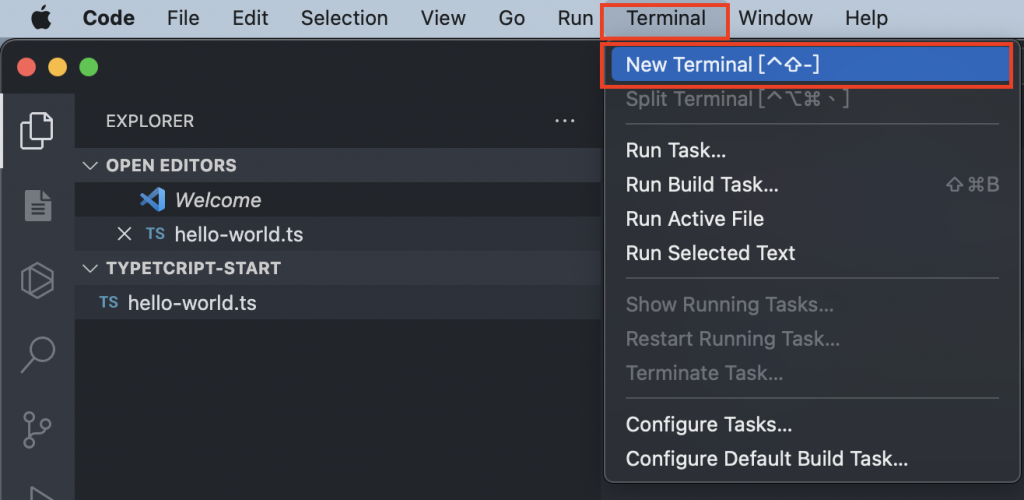
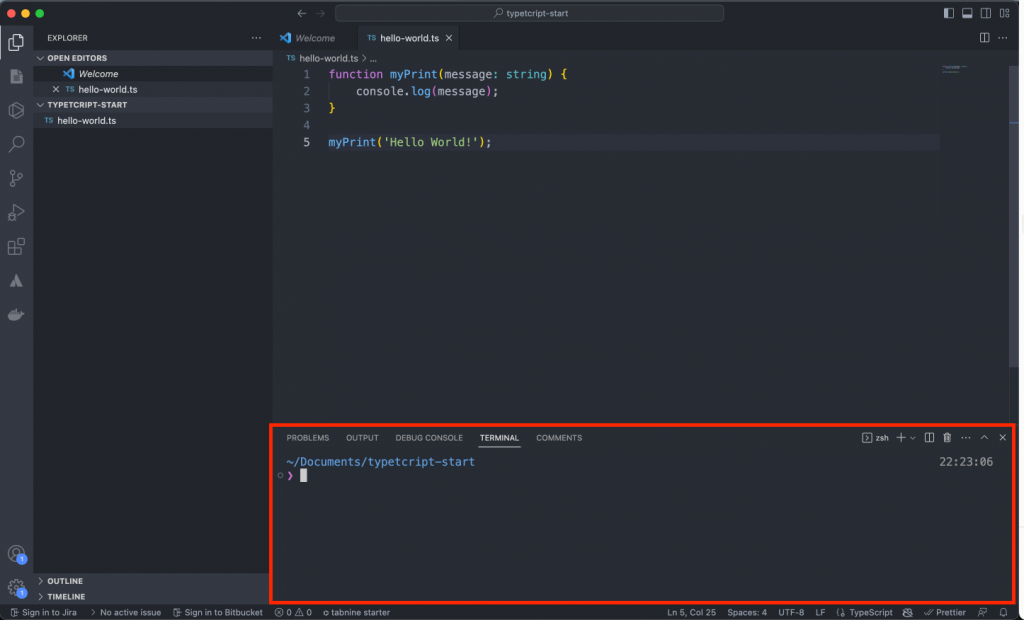
在 VSCode 內建就會有終端機,可以透過最上方的工具列,也可以透過快捷鍵來執行。 MacOS 可以透過圖片上的快捷鍵快速開啟;WindosOS 可以用 Ctrl + Shift + ~ 來快速開啟。

點選完會看到下方的終端機,基本上會綁定作業系統的預設終端機。

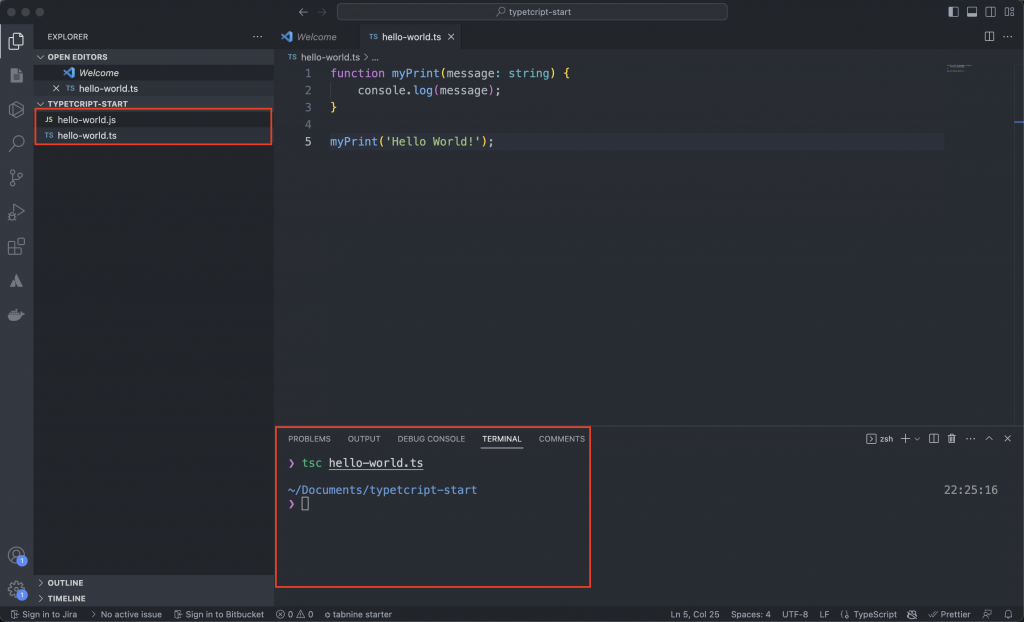
開啟的時候預設就會在當前專案的目錄底下,所以可以直接打入指令 tsc hello-world.ts 看看有沒有執行成功印出 Hello World!。

奇怪?怎麼沒有印出任何東西???
這是因為 TypeScript 最重要的任務在於「補強」,所以其實在撰寫完程式碼之後還需要讓他轉換成 JavaScript 的檔案,也就是左邊產出的 hello-world.js 。

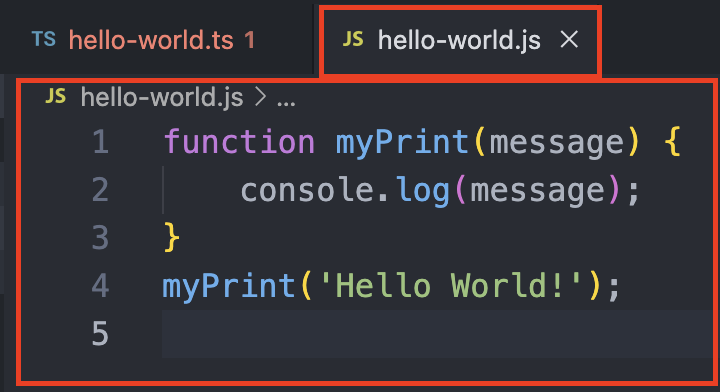
這就是 TypeScript 幫我們產生的 JavaScript 檔案。那該怎麼執行呢?
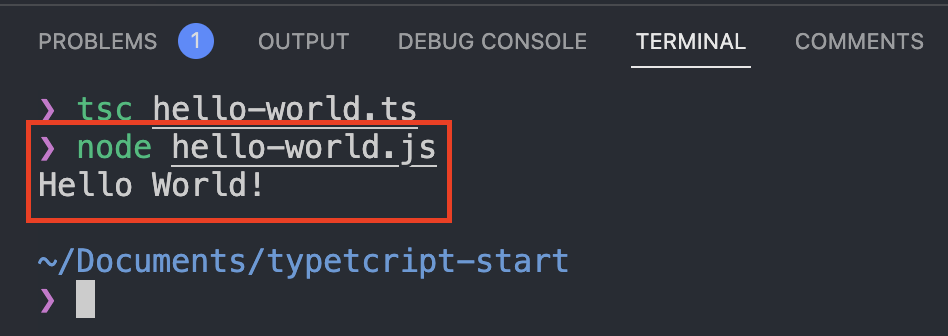
還記得環境編譯的段落有最先安裝的 NodeJS 嗎,我們在終端機上打入 node hello-world.js 來執行就可以順利印出羅。
至此第一個小範例就告一段落了。

其實我們用 TypeScript 做開發後需要一個編譯工具( tsc )替我們轉換出一個 JavaScript 檔案,最後我們就能應用在前後端了。
到這裡我們學會了 TypeScript 的目的「加強版的 JavaScript ;加強了 Type 」、環境安裝、完成 hello-world 範例(VSCode 應用、終端機使用、執行程式碼)。如果今天的範例有一點看不太懂的話請不用擔心,在後續的章節會進行詳細介紹~
